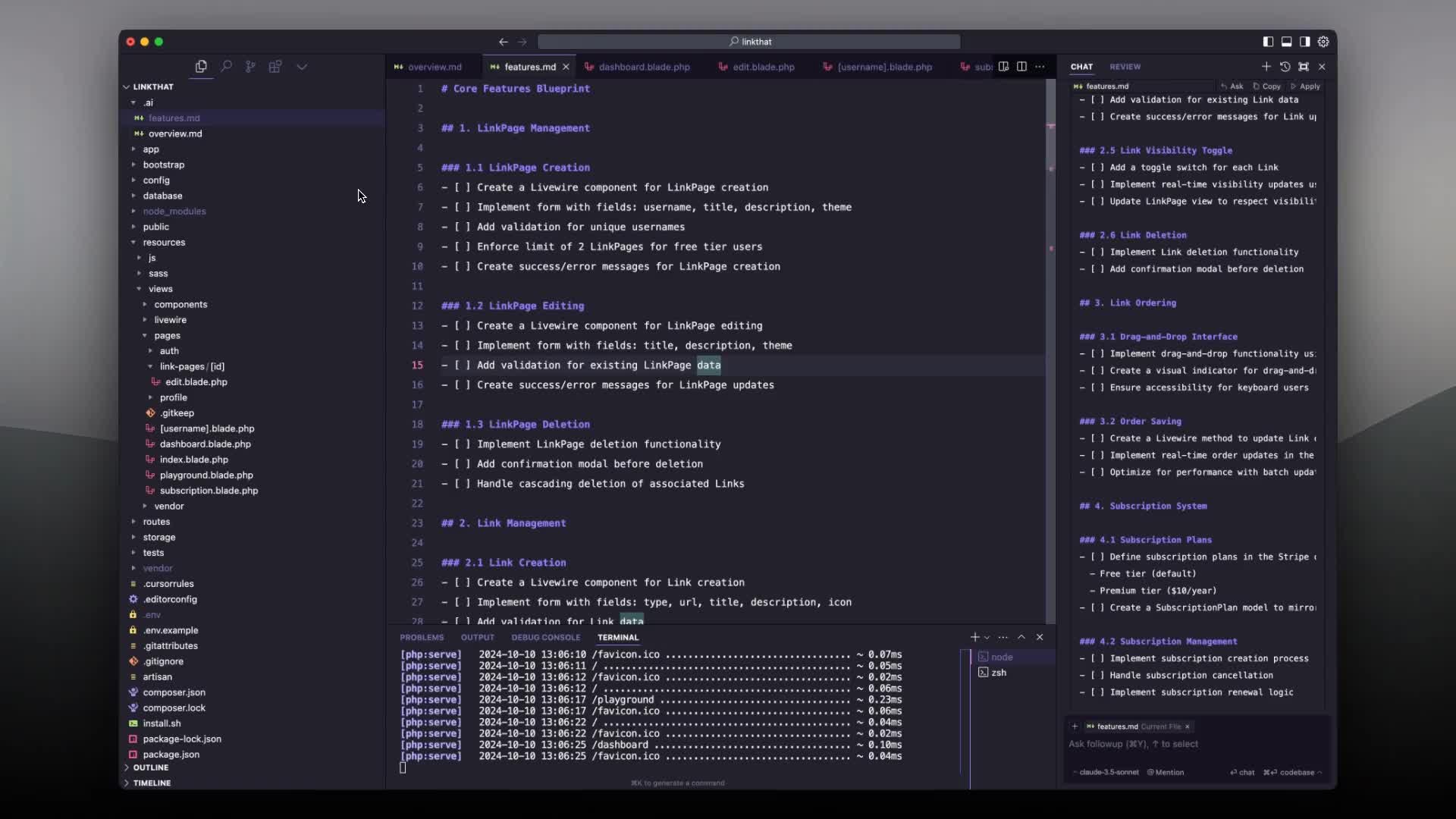
Create and edit link pages
In this lesson we create and edit link pages, including a form with validation/error handling, and UI improvements.

Log in
This lesson is free, but you need to log in to get full access to the video and lesson content.
Join 6.8K+ learners from companies like Shopify, Microsoft, Tiktok, AppSumo and Instacart.
Setting Up the Create Component
We started by creating a new component for creating link pages. The component includes fields for username, title, description, and theme. We implemented basic validation to prevent duplicate usernames and limited users to two link pages for free accounts.
Implementing Toaster Messages
We added toaster messages to provide feedback to users:
- Success messages when a link page is created
- Error messages when a username is already taken
The error toast styling needs improvement, as it currently lacks the expected red color.
Editing Link Pages
We set up an edit page for link pages and updated...
This lesson is free, but you need to log in to view it.
Log in
This lesson is free, but you need to log in to get full access to the lesson content.
Join 6.8K+ learners from companies like Shopify, Microsoft, Tiktok, AppSumo and Instacart.
-
What is programmatic SEO? 00:00
-
Developing the programmatic SEO mindset 00:00
-
What you can do with pSEO 00:00
-
pSEO use cases 00:00
-
Keyword research 38:26
-
Finding datasets 00:00
-
Data scraping 00:00
-
Page templates 00:00
-
Automation program 00:00
-
pSEO images 00:00
-
Technical SEO 00:00
-
Indexing your site 00:00
-
Common pSEO problems 00:00
-
pSEO for SaaS 00:00
-
pSEO for affiliate marketing 00:00
-
Programmatic SEO in WordPress 1:17:17
-
Programmatic SEO in Wix 24:06
-
Programmatic SEO in Webflow 00:00
-
Introduction to the project 02:03
-
pSEO overview 06:12
-
Finding head terms 06:30
-
Keyword modifiers 05:26
-
Researching the competition 08:56
-
Introduction to data collection 01:07
-
Collecting data with Octoparse 11:58
-
Handling pagination 05:18
-
Signing up for Webflow 04:19
-
Webflow style guide 23:02
-
Designing the home page 15:47
-
Sync Webflow with Airtable usng Nobull 15:46
-
Importing data to Airtable 04:41
-
Clean up Airtable data 09:22
-
Using AI to create content 11:44
-
Creating a category collection 17:18
-
Creating first Webflow template 24:20
-
Creating the category pages 09:27
-
Creating single app pages 05:19
-
Optimizing for mobile 03:47
-
Adding the site to Google Search Console 02:15
-
Submitting XML sitemap 01:48
-
Installing Google Analytics 03:47
-
Project setup 06:51
-
Models and migrations 10:35
-
Create and edit link pages 21:01
-
Deleting link pages 10:12
-
Creating links 06:41
-
Improving social media links 19:26
-
Adding custom URLs 14:10
-
Link visibility and ordering 13:12
-
Creating the link page 08:52
-
Improving the UI 07:14
-
Creating a table component 05:24
-
Setting up a Stripe subscription 11:44
-
Adding dark mode 08:57
-
Improving the edit link page 15:10
-
Simple landing page 12:29
-
Improve username validation 03:38
-
Deploying the app 🎉 17:06